Slučování buněk v tabulkách
Tabulky jsou nedílnou součástí internetových stránek a proto je dobré umět s nimi zacházet. Návod, jak vytvářet základní tabulky jsem již napsal a naleznete ho ZDE a ZDE. Dříve se vytvářely internetové stránky pouze pomocí tabulek a zde především bylo potřeba slučovat buňky. Naštěstí se dnes takto stránky nedělej a rozhodně to nikomu nedporučuji, ale funkce slučování buněk se využívá i normálně dnes u obyčejných tabulek na stránkách.
Buňky se slučují pomocí parametrů rowspan=“" a colspan=“", které se vkládají k tagu <td>.
rowspan=“" - sloučení buněk tabulky do sloupce.
colspan=“" - sloučení buněk tabulky do řádku.
Pomocí rowspan se dříve dělalo menu u stránek. Pro ukázku využiji tabulku o buňkách 2×2.
Kod:
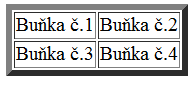
<table border=“6″>
<tr> <td>Buňka č.1</td> <td>Buňka č.2</td></tr>
<tr> <td>Buňka č.3</td> <td>Buňka č.4</td></tr>
</table>
Náhled:

Využití rowspan=“" :
Kod:
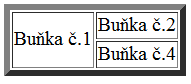
<table border=“6″>
<tr> <td rowspan=“2″ >Buňka č.1</td> <td>Buňka č.2</td></tr>
<tr> <td>Buňka č.4</td></tr>
</table>
Náhled:
 rowspan=“2″- sloučí buňku číslo 1 a 3, pokud by bylo více řádků například 5, tak by bylo rowspan=“5″
rowspan=“2″- sloučí buňku číslo 1 a 3, pokud by bylo více řádků například 5, tak by bylo rowspan=“5″
Využití colspan=“" :
Kod:
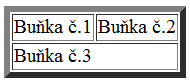
<table border=“6″>
<tr> <td>Buňka č.1</td> <td>Buňka č.2</td></tr>
<tr> <td colspan=“2″>Buňka č.3</td></tr>
</table>
Náhled:

colspan=“2″- sloučí buňku číslo 3 a 4 do řádku. Pokud by bylo více buněk v řádku dejte jiné číslo do =“ “
Pokud kopírujete kody z tohoto návodu musíte opravit uvozovky, bohužel se zobrazují špatně správně mají být všude![]() .
.



 Publikováno v
Publikováno v 
 Tags:
Tags: